eLearning website
What is an elearning website?
A Learning Management System does not have the functions of a website, and a website does not have the functions of an LMS. A website and LMS combined provide for a logical, simple and understandable presentation for any elearning material. We will build you a website to act as a gateway to any LMS.
We will build you a website to act as a gateway to any LMS. Whether you are looking for a new way to train your employees or want to give your customers access to learning materials, we can create a custom website that meets your needs. By working with us, you will receive a website that is tailored to your specific needs and is easy for your employees to use.
How can I use an elearning website?
An elearning website is a tool that can be used to improve your online learning experience. It is simple to set up and can be used to access any LMS. A website can act as a gateway to any LMS, providing a logical and easy-to-understand presentation for your elearning material. We can build you a custom elearning website that will help you get the most out of your online learning experience.
Informative
Provide introductory information about elearning modules in a visually appealing format
Public access
A webpage can introduce your elearning courses with a public website, prior to an LMS login
Landing page
Provide a a webpage as a first point of reference before entering your LMS
Marketplace
Create a website to market your collection of elearning courses
Collect data
Collect personal data about your users to direct them towards their relevant elearning
Branding
Establish a brand for your elearning courses with a lively and energetic website design
eLearning success manager benefits
Easy to build
Build a simple, cost effective webpage using HTML, CSS and JavaScript
SEO friendly
A webpage can be easily be optimised for SEO
Improved UX/UI
The flexibliliy of HTML ensures a pleasant user experience
Marketing
Create a landing page using a subdomain which supports your overal branding strategy
Set up SEO
A website can collect personal information that can be automatically transferred to LMS
Payment
Set up complex payment gateways to collect payment and user data to allow access to the LMS
eLearning website development process

The elearning website development process is based on the UX/UI Design Process. It is an essential user experience to have a website connect seamlessly with an LMS without the user even knowing. When a website and LMS work together it improves the user experience and ensures a user has a positive, memorable and satisfying experience of their interaction with your elearning website. A well-designed elearning website will make it easy for users to find what they need, understand what they find, and complete the tasks they set out to do.
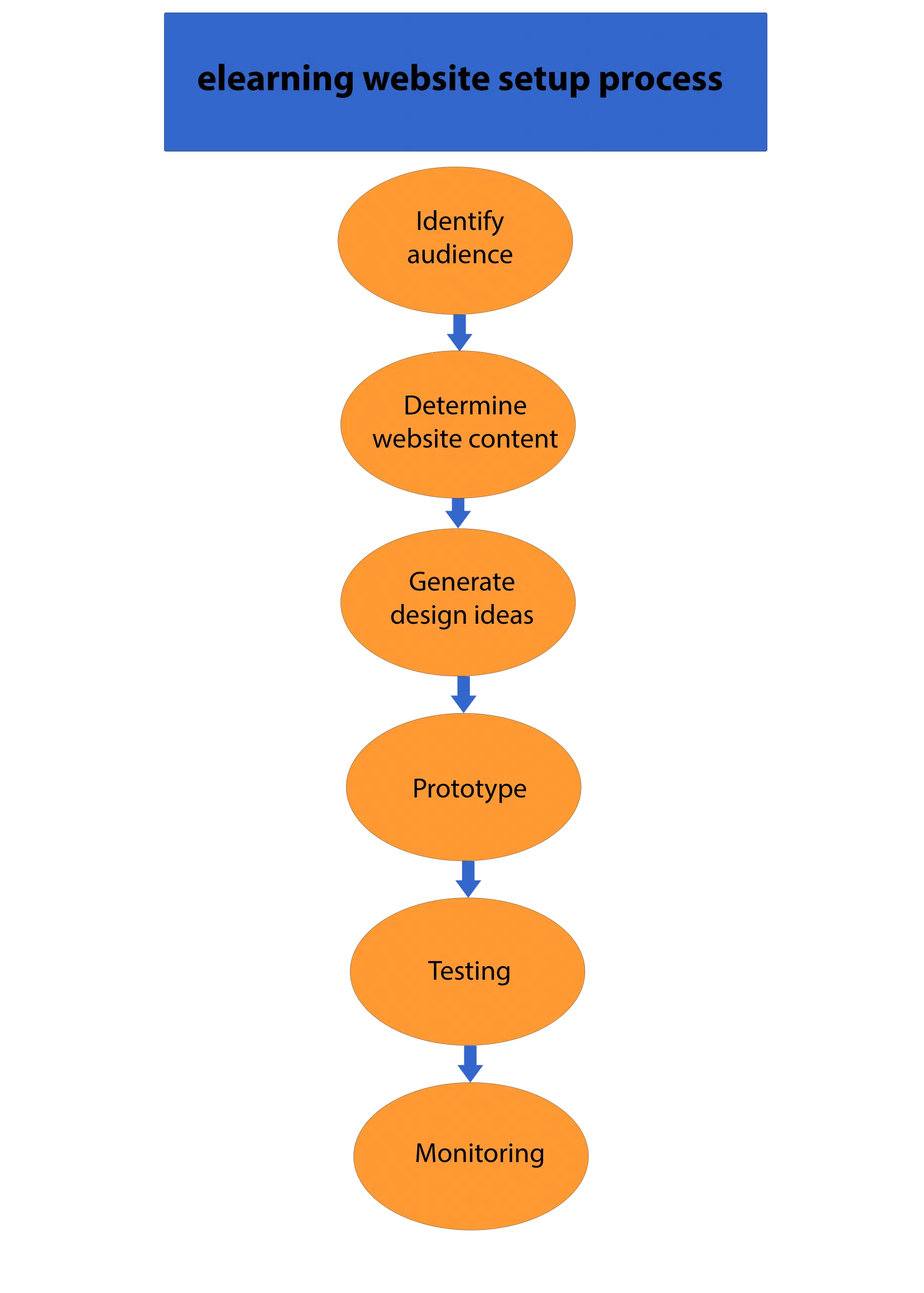
eLearning website process explained
Identify audience
The first step in creating an effective strategy is to identify your audience. This can be done by thinking about the audience your elearning with target, and then grouping them based on similar characteristics such as age range, location etc. We create a persona that describes a person from your target audience. A persona will determine the main characteristics of the target audience.
Determine website content
Provide us with the information to be presented on the website. If no content exists we can complete the elearning development process with you.
Generate design ideas
We will create a wireframe and a style tile. A wireframe provides the client with a visual display of webpage elements and a style tile provides an overview of all colours and fonts. Using this documentation we seek your feedback ensuring clear communication.
Prototype
Create a prototype for discussion. We will create a draft website for you to view and provide feedback.
Testing
We will provide a testing report which will include:
- Functionality testing
- Compatibility testing
- Performance testing
- Security testing
- Speed testing
- Optimization testing
Monitoring
We will monitor your website for up to 3 months to fully guarantee our work.
eLearning website price inclusions
One landing page or many webpages
WordPress, cPanel or Plesk
Copyright free stock pictures/videos or BYO
Create prototype for feedback
Mobile responsive layout
Website themes and hosting are available
Perform maintenance checks and updates
Private training session
Three months website monitoring to guarantee work
eCommerce set up
Webhooks and CMS integrations
Blog page and social media integrations
SSO to LMS
Includes home page, content pages and contact page
API to an LMS and webinar intergrations
Contact us for a quote
Or ask us anthing. We are happy to help!

